Snippets and Tips
I've been working on a few projects recently and this blog is about a couple of things that have come out of them that I thought I'd share.
I'd already added the notes to my wiki but I thought maybe a blog would give a bit more background.
Dynamic Blocklist labels
The first thing I want to mention is the ability to have Dynamic Blocklist labels in Umbraco 13. Within Umbraco 13, you can add a label when you use Blocklist components but wouldn't it be nice if you had a Blocklist Component that allows you to add multiple children to it.
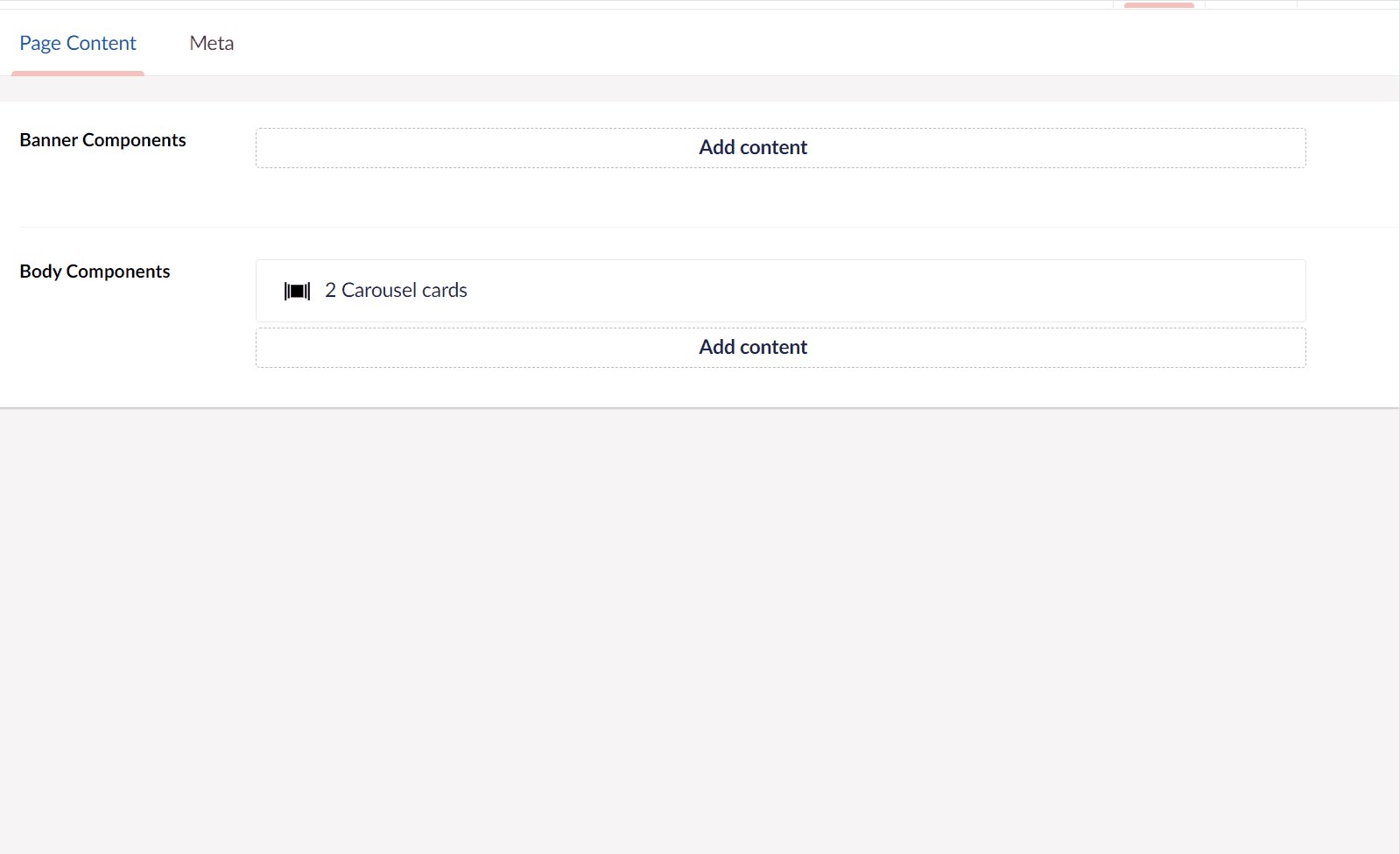
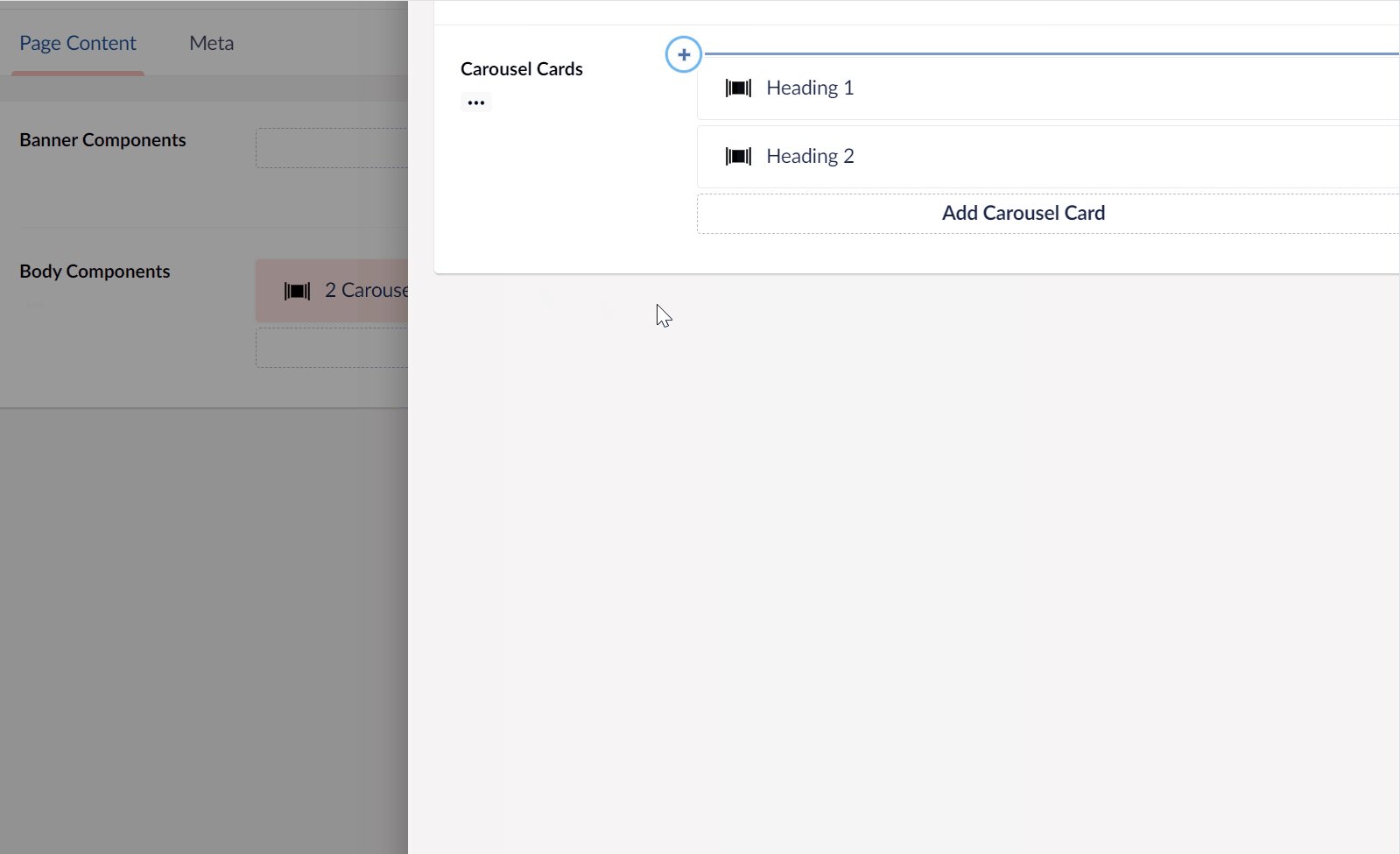
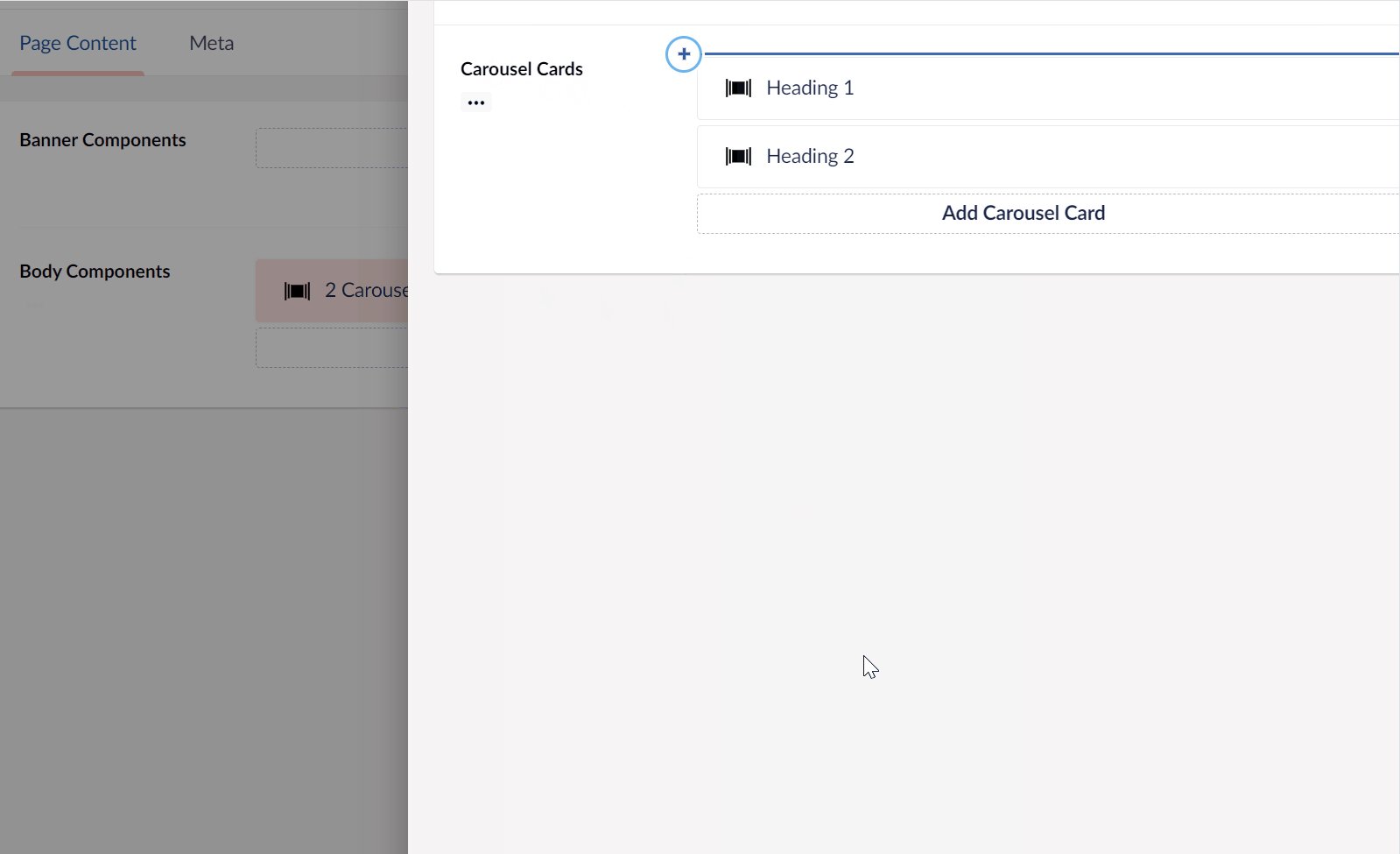
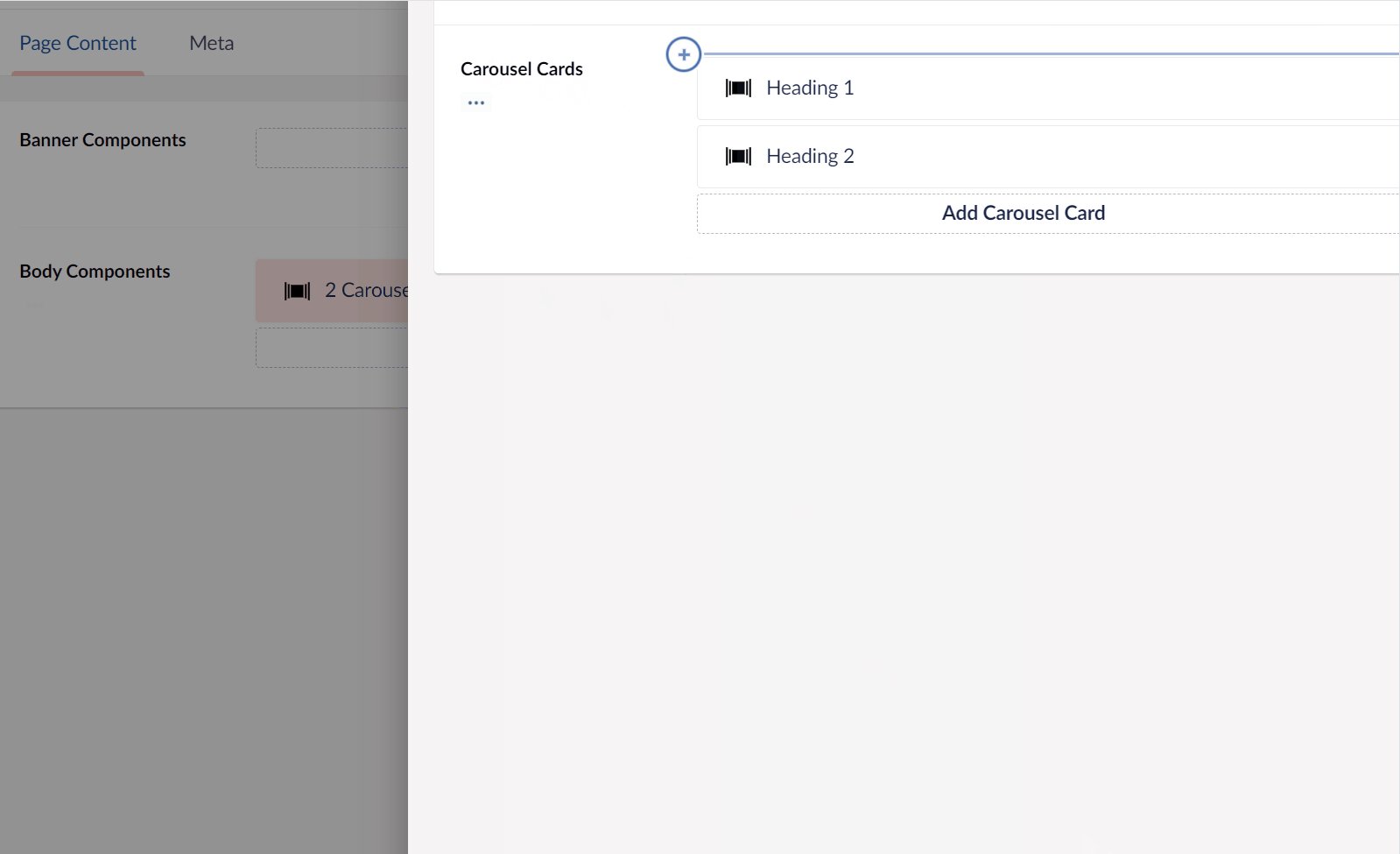
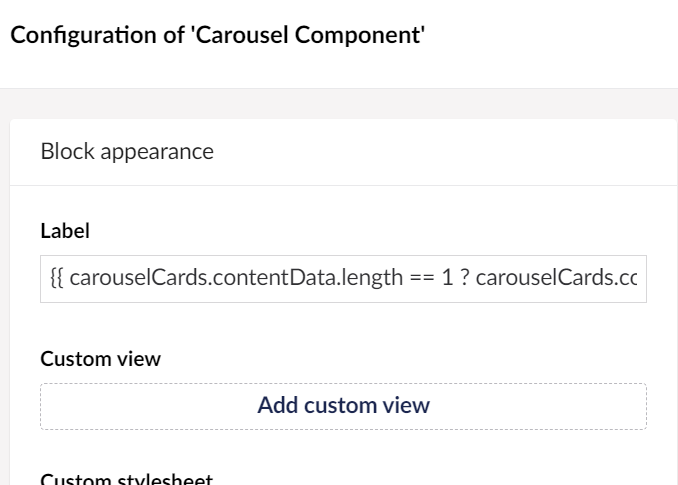
An example of this is if you have an Image Carousel component and you add individual images to that Carousel. Instead of just displaying text that says "Image Carousel", you can have the label saying "Image Carousel with 4 images".
How do you do this?
You use angular to check the number of items that have been added to the block.

On the Block configuration you need to add some Angular but you also need to take a mental note of the property alias of the property you want to count.
In the example, the alias is carouselCards

The code :
{{ carouselCards.contentData.length == 1 ? carouselCards.contentData.length + ' Carousel card' : carouselCards.contentData.length + 'Carousel cards' }}
What tips did you want to share?
So above is the snippet I wanted to share and now is a tip I want to share. In Umbraco, you may need to add your own custom styles within the Rich Text Editor (RTE). Now, you can do this via a stylesheet but if you want to group your styles and make it a bit nicer for your editors, you can add styles via appSettings.config

Do to this sort of thing manually is a pain but there is a really nice online tool that can create the config for you instead!
Check out https://www.iomi.net/tinymce-umbraco/
You create the groups and the styles you want and then copy the config to your clipboard and paste it in to your appsettings.config file. Such a great tool.
Special shout out to fellow Umbraco MVP Nik Rimington for both of these tips / snippets and Joe Glombek for blogging about other filters you can use.